網站導航樣式在打造精美網站設計上有非常主要的作用,它是用戶瀏覽該網站的一個導航信息,告訴用戶網站都有哪些內容放在網站上,幾乎每個訪問過該網站的用戶都要去看導航欄,所以在網站導航的設計上也會顯得非常重要了,它提供了信息索引,增加了認知度,并讓網站的整體可信度增加,網站導航設計是一個不僅限于選擇整排按鈕的任務,它非常廣泛,同時微妙無比,網站設計師協同用戶方向和業務目標,這需要領會每一方面,并深刻了解信息組織、頁面設計和設計說明。
簡單而有創意的網站導航對用戶體驗及搜索效率有著很好的幫助,今天,華夏商務網將跟大家分享一些讓人印象深刻網站導航方案,包括有趣的、有創意的、原創的,甚至十分超前的網站設計,這些方案中,部分比你平常對導航的認識要復雜的多。
我們不只是出于網站設計的原創性才列出了這個導航案例,清單中的多數示例對技術有著大膽的使用,使我們的清單更加有啟發性、教育性。
1、JOVA
Jova的網站導航干凈、純粹,并且在菜單結構上也很恰當,感覺相當和諧。

十個簡單而有創意的網站導航設計案例
細而直的線條,網格布局,黑與白的配色,干脆而鋒利的排版,幾何風格的文本,這些導航元素的組合使網站給人以精致的感覺,在淡化過的圖片背景下效果更為突出。
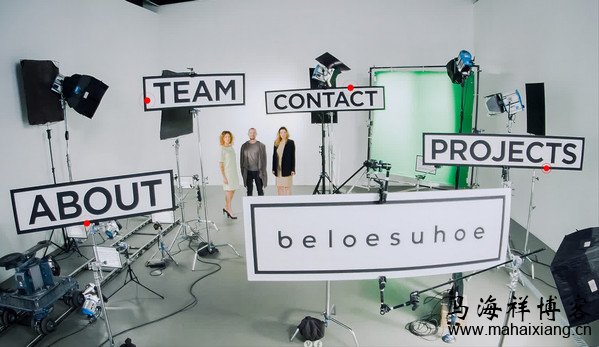
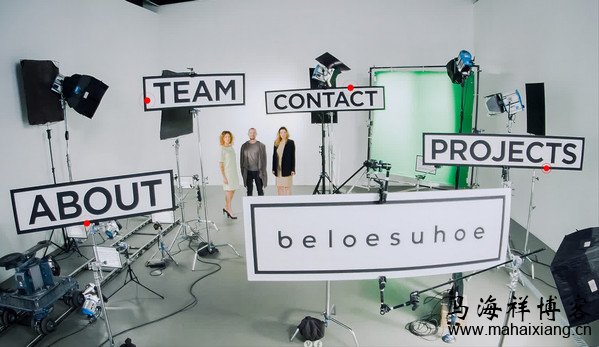
2、Beloesuhoe
Beloesuhoe整個網站設計都炫酷到沒朋友。

十個簡單而有創意的網站導航設計案例
這個網站設計團隊的設計巧妙并且獨具一格,在打開網站后你就會感受到強烈的視覺沖擊,乍一眼看上去,首頁就只有一張背景圖片,但在菜單title旁像脈搏一樣跳動的紅點暗示著這一切并不是那么簡單。
準確的說,這些網站導航欄不是無趣的平鋪直敘,而是本身就具有交互效果,引導你點擊前往你所需要的頁面。
這項與實物圖片結合的設計其實帶有一絲虛擬現實的味道。
3、First Perso
First Person創造了一個復雜而超現實的立方體,認真嚴謹的透視效果相當有趣,立方體還有白天和黑夜兩種狀態,但這種方式還是難以作為主導航來使用,吸引用戶的作用更加明顯。

十個簡單而有創意的網站導航設計案例
無論怎樣,這種使用動效技術,展示一個物體深入細節的創意簡直可以用天馬行空來形容。
4、Mint Design Company
Mint Design有種讓人難以置信的設計,網站使用了手繪的插圖,并且配合合理的動效,讓該網站充滿了生氣。

十個簡單而有創意的網站導航設計案例
得益于是藝術項目的原因,所有元素,包括導航風格都相當統一。
每個菜單項都有黑白和彩色兩種狀態,通過這種設定,狀態之間的不停切換帶來了活潑的感覺(具體可查看馬海祥博客《基于網站色彩設計對用戶體驗影響的研究》的相關介紹)。
5、Vive Latino
這個網站設計團隊試圖用涂鴉的方式讓自己的首頁更加突出。

十個簡單而有創意的網站導航設計案例
干凈的單色方案、手繪排版設計、動態的小人物,這些元素不僅為了渲染一種節日氛圍,也使得菜單導航看起來非常動感。
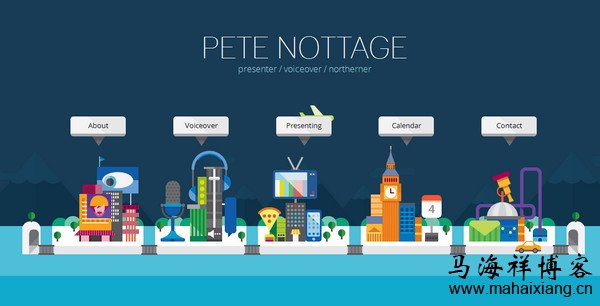
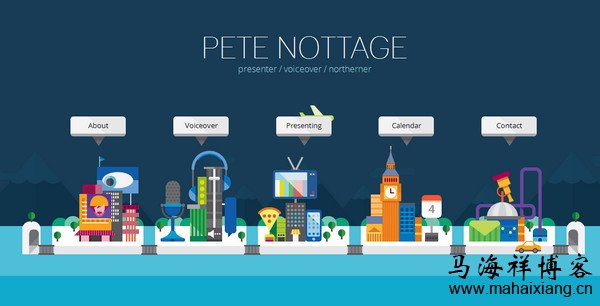
6、Pete Nottage
對色彩的放縱、肆意的使用使得網站新奇而跳動,網頁上的城市由充滿生氣的扁平化元素組成,整個城市好像一個游樂場,而主導航也融入其中。

十個簡單而有創意的網站導航設計案例
開發者不僅對諸如轎車和快艇的一些細節添加了動效,通過點擊還可以使一些元素以有趣的方式消失,這些設計細節相當逗比又迷人。
7、Moira Young
Moira Young自然又略帶夢幻的主題使網頁變得高雅而精致。

十個簡單而有創意的網站導航設計案例
導航不像平常一樣顯眼,每個鏈接都隱藏在大樹旁跳動的微光里。
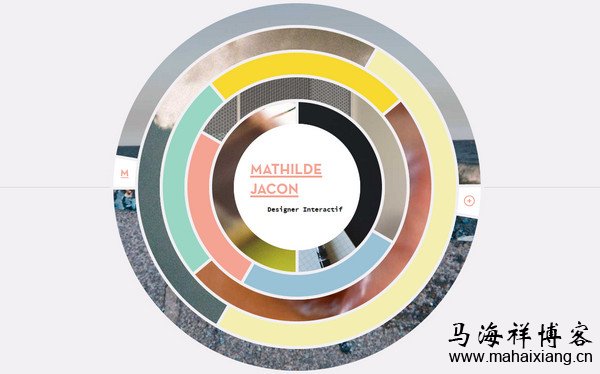
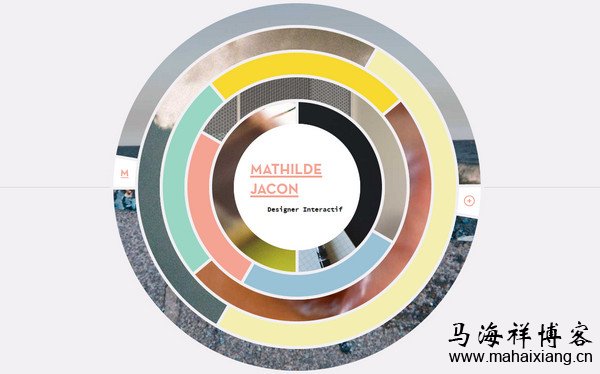
8、Mathilde Jaco
Mathilde Jaco的首頁只有一個主體——一個可交互的、圓形的菜單導航,出乎尋常而又有趣。

十個簡單而有創意的網站導航設計案例
最重要的是,每個不同想小分塊代表了不同的鏈接,通過組合的方式實現了風格獨特的導航設計(具體可查看馬海祥博客《如何從內容需求的角度策劃設計網站導航》的相關介紹)。
9、Bancolombia
和上訴部分例子很像,Bancolombia主頁在風景畫融入了動態元素。

十個簡單而有創意的網站導航設計案例
不過要特別提到的是該網頁需要flash,這些亮點在H5的情況下將不復存。
10、Nat-Ant
對極簡主義有所體現的設計一向值得關注,該網站的設計和結構恰是如此。

十個簡單而有創意的網站導航設計案例
整個網頁從整體看上去非常簡潔與純粹,并有大量的留白,僅有的一些元素也是精致的分散在頁面上。
他們用一種不平庸的方式展現了菜單導航。
華夏商務網認為:好的網站導航設計能讓用戶耳目一新,眼前一亮的感覺,讓用戶在打開你的網站時在細節上發現你的網站設計的非常到位,一般我們不建議網站設計新手自己去創意樣式,還是借鑒優秀的設計師的作品來改造一下比較好。











 助力眾多品牌在同行業中出類拔萃
助力眾多品牌在同行業中出類拔萃